Ketika mengunjungi sebuah website, pengunjung berharap dapat menemukan solusi yang mereka cari secara cepat, tepat, dan mudah. Jika ketiga hal tersebut tidak terpenuhi, mereka tak segan untuk langsung pergi mengunjungi website lainnya yang lebih mudah dipahami. Oleh karena itu, penting bagi Anda untuk memperhatikan tampilan website, salah satunya terkait navigasi website. Navigasi website adalah sekumpulan komponen pada website yang membantu pengunjung menemukan konten dan fitur pada laman web Anda. Beberapa komponen navigasi di antaranya tulisan dan tombol mengandung link dan sekumpulan menu.
Meskipun terlihat sederhana, nyatanya navigasi website menjadi hal yang paling sering berinteraksi dengan pengunjung. Jadi, jika website Anda sedang bermasalah dengan angka bounce rate yang tinggi, bisa jadi salah satu penyebabnya terletak pada sistem navigasinya. Sebagai informasi, bounce rate ialah persentase pengunjung yang datang ke website Anda dan pergi begitu saja tanpa melakukan interaksi di dalamnya.
Manfaat Memiliki Navigasi Yang Baik Bagi Website Anda
Melangkah lebih jauh, memiliki navigasi web yang baik bisa mendatangkan sejumlah Manfaat. Jadi, tidak ada alasan bagi Anda untuk mengabaikannya. Beberapa di antaranya dijelaskan secara singkat pada poin berikut ini.
- Meningkatkan citra bisnis Anda: Ketika memiliki navigasi yang baik, Anda akan memudahkan pengunjung dalam mencari solusi yang mereka butuhkan. Setelah solusi tersebut didapatkan, maka Anda akan menerima kesan positif dari mereka sebagai timbal balik dari kemudahan yang Anda berikan.
- Mengurangi angka bounce rate: Menyambung dari manfaat sebelumnya, kemudahan mencari informasi pada website Anda membuat pengunjung nyaman untuk terus berselancar di dalamnya. Akhirnya, mereka akan menghabiskan waktu lebih lama di dalam web Anda dan berdampak pada turunnya angka bounce rate.
- Meningkatkan angka penjualan bisnis Anda: Ketika berselancar lebih dalam pada website Anda, pengunjung berpotensi menemukan hal-hal yang belum pernah mereka ketahui sebelumnya, termasuk produk Anda. Bisa jadi setelah menemukan produk tersebut, mereka tertarik untuk membelinya.
Artikel terkait: 5 Rahasia Kelola Sales Lead B2B Agar Konversi Meningkat
- Memudahkan Website Anda Ditemukan Pengguna: Ketika memiliki navigasi yang baik, website Anda akan mudah dikenali oleh mesin pencarian melalui proses crawling dan indexing. Dengan begitu, website Anda bisa jadi memiliki posisi tinggi pada mesin pencarian sehingga mudah untuk ditemui pengunjung.
Jenis-Jenis Navigasi Website
Berdasarkan contoh-contoh dari navigasi yang sebelumnya dibahas. Ada dua komponen dalam navigasi website, yaitu link dan menu. Karenanya di bawah ini akan dibahas masing-masing jenis dari link dan juga menu yang umumnya ada pada sebuah laman web. Penjelasan selengkapnya dapat Anda simak di bawah ini.
- Link
Pada sebuah website, biasanya Anda akan menemukan dua jenis link atau tautan, yaitu internal link dan external link. Internal link adalah tautan yang akan mengarahkan pengunjung ke halaman lain yang masih ada di dalam website Anda. Biasanya, tautan ini banyak pengunjung temui pada artikel dan berfungsi untuk menyarankan artikel lain yang bisa mereka baca. Selain itu, internal link dapat Anda temukan di balik menu dalam website yang biasa Anda lihat pada bagian atas, misalnya home, products and services, blog, contact us, pricing, dan masih banyak lainnya.
Sementara itu, external link merupakan kebalikan dari internal link, yaitu tautan yang mengarahkan pengunjung menuju sebuah halaman di luar website Anda. Jenis ini biasa pengunjung temukan pada artikel-artikel yang mengandung informasi yang dikutip dari website lain, kontak perusahaan, dan sosial media perusahaan yang Anda cantumkan pada website.
- Menu Navigasi
Menu navigasi adalah deretan link yang akan mengarahkan pengunjung menuju halaman yang mereka ingin kunjungi. Melansir beberapa sumber, setidaknya ada empat jenis menu navigasi yang perlu Anda tahu, yaitu menu navigasi horizontal, dropdown, hamburger, serta footer. Untuk menerapkan salah satu dari kelimanya, Anda perlu memperhatikan siapa pengunjung website Anda, jenis informasi yang akan ditampilkan, serta berapa banyak konten yang ada pada website Anda. Penjelasan lebih lanjut dibahas sebagai berikut.
- Menu Navigasi Horizontal

Sesuai dengan namanya ‘horizontal’, menu ini memiliki tampilan menyamping antara satu menu dengan menu lainnya. Menu ini menjadi yang paling banyak digunakan dan berisi beberapa halaman umum, seperti home, products and services, blog, contact us, dan pricing. Sayangnya, menu ini kurang sesuai untuk Anda yang memiliki banyak produk. Karena halaman yang ditampilkan hanya halaman umum, menu horizontal tidak selalu mengarahkan pengunjung secara spesifik ke halaman yang mereka cari. Salah satu contoh website dengan menu horizontal adalah Arvis.
- Menu Navigasi Dropdown

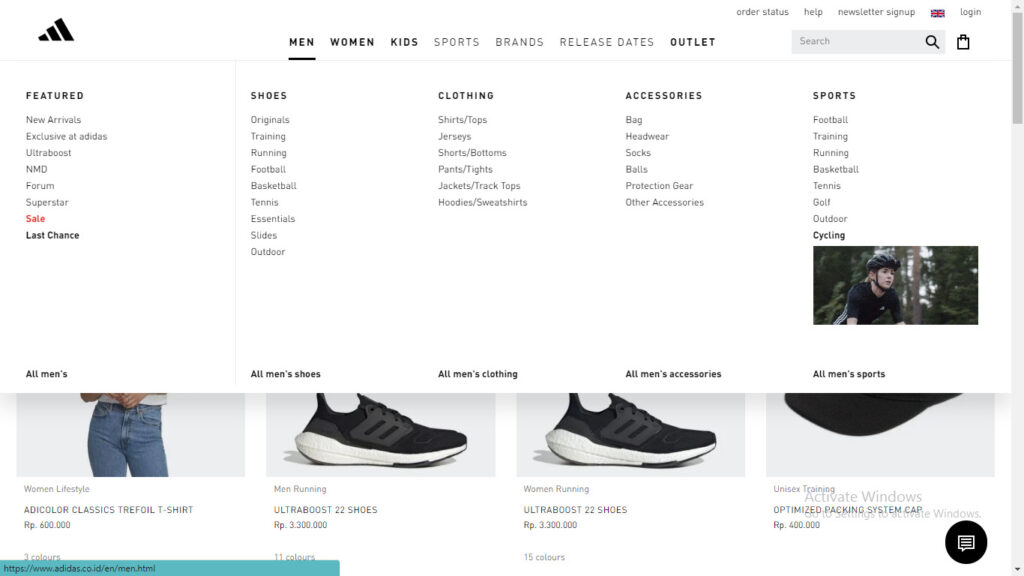
Menu yang satu ini cocok untuk Anda yang memiliki banyak konten atau produk untuk dimasukkan ke dalam website. Secara tampilan, menu ini akan menempatkan kategori umum pada bagian atas secara horizontal. Kemudian, saat pengunjung mengklik atau mengarahkan kursor ke kategori umum, maka kategori yang lebih spesifik akan muncul dengan tampilan susunan urut ke bawah. Contoh penerapan menu ini bisa Anda amati pada website Adidas.
- Menu Navigasi Hamburger

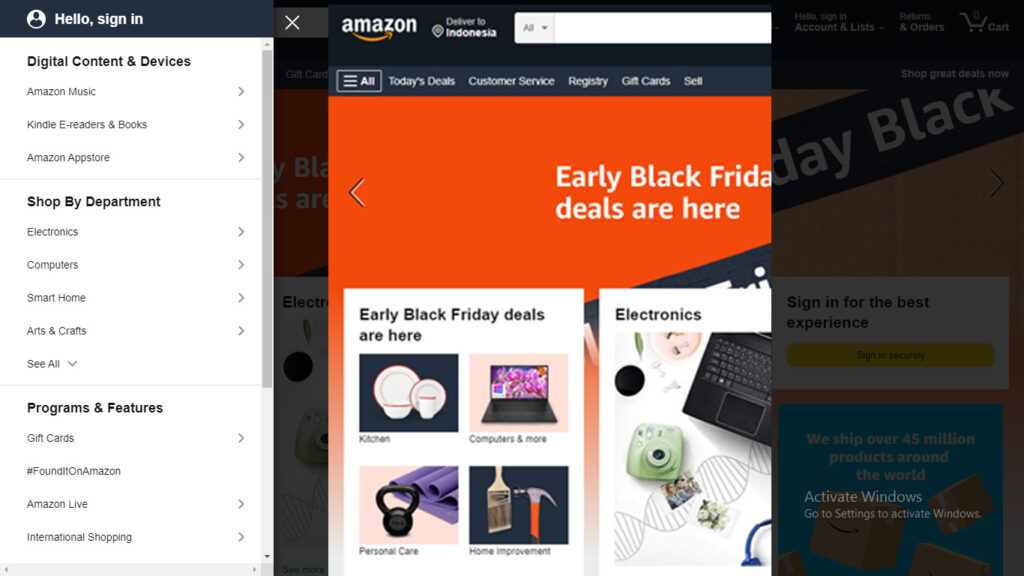
Navigasi hamburger biasa ditemui pada website untuk versi mobile atau website yang Anda buka melalui smartphone. Namun, ini juga bisa Anda temui pada website dengan tampilan desktop, misalnya Amazon. Secara tampilan, menu-menu yang ada akan muncul setelah tombol dengan tiga garis bertumpuk Anda klik. Menu tersebut akan tersusun berurutan ke bawah layaknya dropdown pada sisi kanan atau kiri website.
- Menu Navigasi Footer

Merujuk pada namanya, navigasi jenis ini menampilkan menu-menunya pada bagian bawah. Bisa dikatakan, navigasi footer adalah pendukung dari horizontal. Jadi, ketika pengunjung tidak dapat menemukan informasi yang mereka inginkan pada navigasi horizontal, mereka dapat mencoba mencarinya pada bagian bawah website. Contoh menu navigasi footer dapat Anda temui pada laman web milik Hubspot.
Tips Membuat Menu Navigasi Yang Baik
Rasanya ada yang kurang jika tidak membahas tips membuat navigasi website yang baik setelah memahami pengertian, manfaat, dan jenisnya. Untuk itu simak beberapa tips berikut agar Anda dapat segera menerapkannya ke dalam bisnis Anda.
Posisikan Diri Anda Sebagai Pengunjung
Tips pertama adalah posisikan diri Anda sebagai pengunjung. Umumnya, pengunjung menjumpai menu navigasi pada bagian samping atau atas. Posisi ini menjadi yang paling pas untuk Anda pilih sebagai lokasi meletakkan navigasi website karena mudah dilihat mata. Selain itu dengan memilih posisi peletakan tersebut, pengunjung tidak perlu melakukan scroll untuk menemukan menu navigasinya. Dengan demikian, pengunjung akan merasa nyaman dan bebas dari kebingungan.
Susunlah Menu Dengan Benar
Baiknya Anda tidak meletakkan terlalu banyak menu pada website Anda karena dapat membuat pengunjung bosan atau justru bingung. Karenanya cukup letakkan menu utama sebagai menu yang bisa dilihat langsung oleh pengunjung. Kemudian, letakkan sub menu di dalam setiap menu utama yang dapat muncul setelah pengunjung mengklik salah satunya. Jadi, susunan menunya akan membentuk tingkatan.
Selain itu, letakkan menu yang paling penting atau biasa diklik pembaca pada bagian paling kiri, paling kanan, dan paling bawah. Setelah itu menu lainnya dapat Anda letakkan pada bagian tengah. Posisi ini berkaitan erat dengan fenomena psikologi yang disebut dengan The Serial Position Effect sebagaimana dikutip dari Indeed. Intinya, banyak pengunjung yang fokus pada hal yang terletak pada bagian awal dan akhir. Perhatian mereka akan semakin berkurang ketika menuju bagian tengah.
Tambahkan Elemen Grafis Pada Navigasi Website Anda
Elemen grafis akan membuat navigasi Anda jadi lebih menarik. Dua elemen grafis yang dapat Anda terapkan di antaranya, animasi yang muncul ketika menu navigasi diklik oleh pengunjung dan animasi drop down yang otomatis membuka ketika kursor diarahkan di atas menunya. Efek ini membuat pengunjung tidak perlu melakukan klik pada menu utama untuk melihat sub menu yang ada di dalamnya. Namun, Anda juga perlu berhati-hati untuk menerapkannya. Bisa jadi, elemen ini mengganggu kenyamanan pengunjung website Anda.
Artikel terkait: Tak Hanya Cantik, Website Bisnis Harus Interaktif, Mengapa?
Manfaatkan Footer Website Dengan Baik
Selain bagian atas, kadang pengunjung juga melihat bagian bawah website Anda. Mereka berharap dapat menemukan informasi tambahan pada bagian tersebut. Biasanya, pada bagian ini pengunjung dapat menemukan FAQ atau frequently asked question, informasi kontak dan sosial media perusahaan Anda selaku pemilik website, informasi karier, dan sebagainya. Dengan menambahkan beberapa link sederhana di bagian footer, Anda dapat membuat pengunjung merasa nyaman dengan kelengkapan yang website Anda sediakan.
Buatlah Tampilan Navigasi Website Yang Mobile-friendly
Perangkat desktop dan mobile membutuhkan desain navigasi yang berbeda. Navigasi pada perangkat desktop dapat didesain dengan mudah karena luasnya ruang yang tersedia. Berbanding terbalik pada perangkat mobile, terbatasnya ruang yang disediakan membuatnya perlu desain khusus, misalnya desain hamburger. Jadi, buatlah tampilan navigasi yang mobile-friendly sehingga baik setiap pengunjung website Anda tetap nyaman untuk mengaksesnya dari mana pun.
Gunakan Istilah Yang Familiar Pada Setiap Navigasi Menunya
Tujuan membuat navigasi menu adalah untuk mempermudah pengunjung menemukan apa yang mereka butuhkan dan memahaminya. Oleh karena itu, gunakan istilah kata yang familiar bagi pengunjung Anda untuk setiap menu navigasinya. Jika Anda ingin menggunakan istilah yang unik, pastikan kata yang Anda pilih masih berkaitan dengan isi dari menu navigasi Anda sehingga tidak menimbulkan kebingungan di antara pengunjung. Misalnya pada laman Arvis, Anda akan menemukan menu navigasi bernama success story sebagai alternatif dari menu portofolio.
Pertimbangkan Masalah Pemilihan Warna Pada Tombol Navigasi
Memilih warna pada tombol navigasi bukan hanya didasarkan pada warna mana yang paling cantik, tetapi mana yang paling sesuai. Ini perlu Anda pertimbangkan dengan hati-hati karena dapat mempengaruhi psikologi pengunjung website Anda. Melansir Stack Exchange, warna merah pada sebuah tombol mengindikasikan hal yang negatif, misalnya membatalkan, menghapus, maupun mengakhiri sesuatu. Maka dari itu, Jika Anda ingin membuat website untuk bisnis e-commerce, jangan pernah gunakan warna yang satu ini pada tombol beli atau tombol-tombol lainnya yang memiliki kesan baik.
Tambahkan Navigasi Breadcrumbs
Navigasi breadcrumbs adalah navigasi yang digunakan untuk menunjukkan di mana pengunjung berada pada sebuah website dan membantu mereka untuk kembali ke posisi semula. Navigasi ini biasanya ada pada bagian atas dengan ciri khas tanda ‘>’. Sebagai contoh, Anda sedang membuka artikel berjudul cara membuat website yang terletak pada sub menu website dan menu utama blog. Maka navigasi breadcrumbs-nya menjadi “Beranda > Blog > Website > Cara Membuat Website.” Jika pengunjung ingin kembali membaca artikel lain terkait website, mereka dapat langsung mengklik sub menu website pada navigasi di atas. Pun jika ingin kembali ke halaman awal, mereka hanya perlu mengklik beranda pada navigasinya.
Perhatikan Logo Perusahaan Anda
Rasanya setiap website sudah menambahkan link menuju ke beranda di balik logo perusahaan yang ada pada bagian atas websitenya. Ini adalah hal umum yang berperan dalam meningkatkan kenyamanan pengunjung. Karenanya, pastikan website Anda juga menerapkan hal yang sama sehingga pengunjung tidak mengalami kebingungan karena navigasi Anda berbeda dengan website lainnya. Lebih lanjut, Penggunaan link ini mirip dengan breadcrumbs. Singkatnya, ini adalah versi sederhana dari breadcrumbs karena link pada logo perusahaan hanya akan mengalihkan pengunjung ke beranda ketika mereka mengklik logonya.
Itulah sejumlah penjelasan terkait navigasi website. Secara umum, navigasi ini digunakan untuk memudahkan pengunjung menuju halaman yang mereka butuhkan dan kembali ke halaman awal mereka berada dengan mudah. Untuk menerapkannya, Anda bisa mempertimbangkan beberapa tips yang sebelumnya Anda simak agar berjalan dengan optimal.
Jika Anda perlu bantuan untuk mengoptimalkan kinerja website sehingga pengunjung nyaman berada di dalamnya, pastikan untuk mempertimbangkan layanan pengembangan website dari Arvis. Dengan dukungan tim IT profesional, Anda tak lagi perlu khawatir untuk mengkomunikasikan segala kebutuhan Anda. Jika Anda ingin membaca beberapa success story kami, klik pada tombol ini. Untuk informasi lebih lanjut, Anda dapat menghubungi kami pada nomor berikut atau melalui isian formulir ini.